- A+
项目场景:
原来都是用的原生js直接修改dom来改变样式,今天看资讯中了解到在使用vue的过程中尽量避免使用原生js,因为原生js直接操作dom会造成过多的开销,应使用vue中的$refs操作虚拟dom来改变样式。废话不多说,直接上问题。
问题描述:
上面说到使用$refs来操作虚拟dom(这里提醒一下,refs后跟的属性值是标签中ref属性中的值),但是怎么操作呢?api是什么呢?完全没有头绪,博主就去面向百度编程了,结果,情况很不理想,大家的答案五花八门,且没有一个统一解决问题的办法。这里引入博主的简单示例和网上百度来的方法以及它们出现的错误。
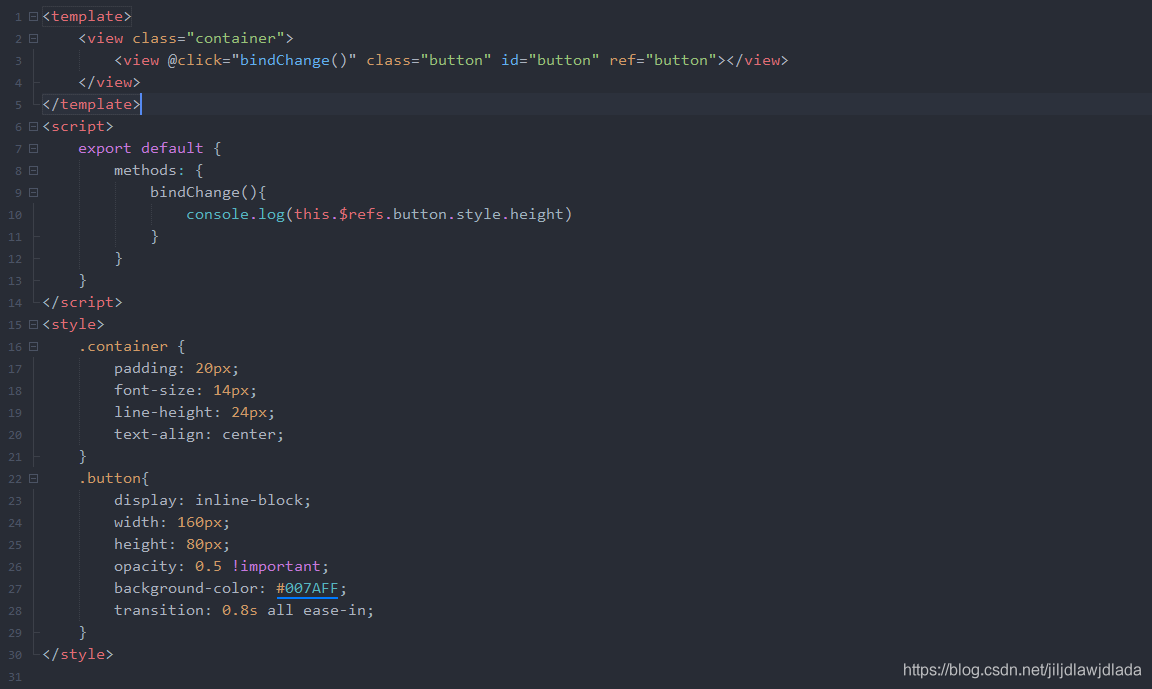
以一个简单的view标签示例(这里不是微信开发工具,是HBuilderX,一款解决多端泛滥的神器,其语法结构是微信小程序和Vue),目的是点击后获取该标签的高度,以及改变它的高度。

这是网上百度到的一个据称是获取this.$refs,button,style.height的方法
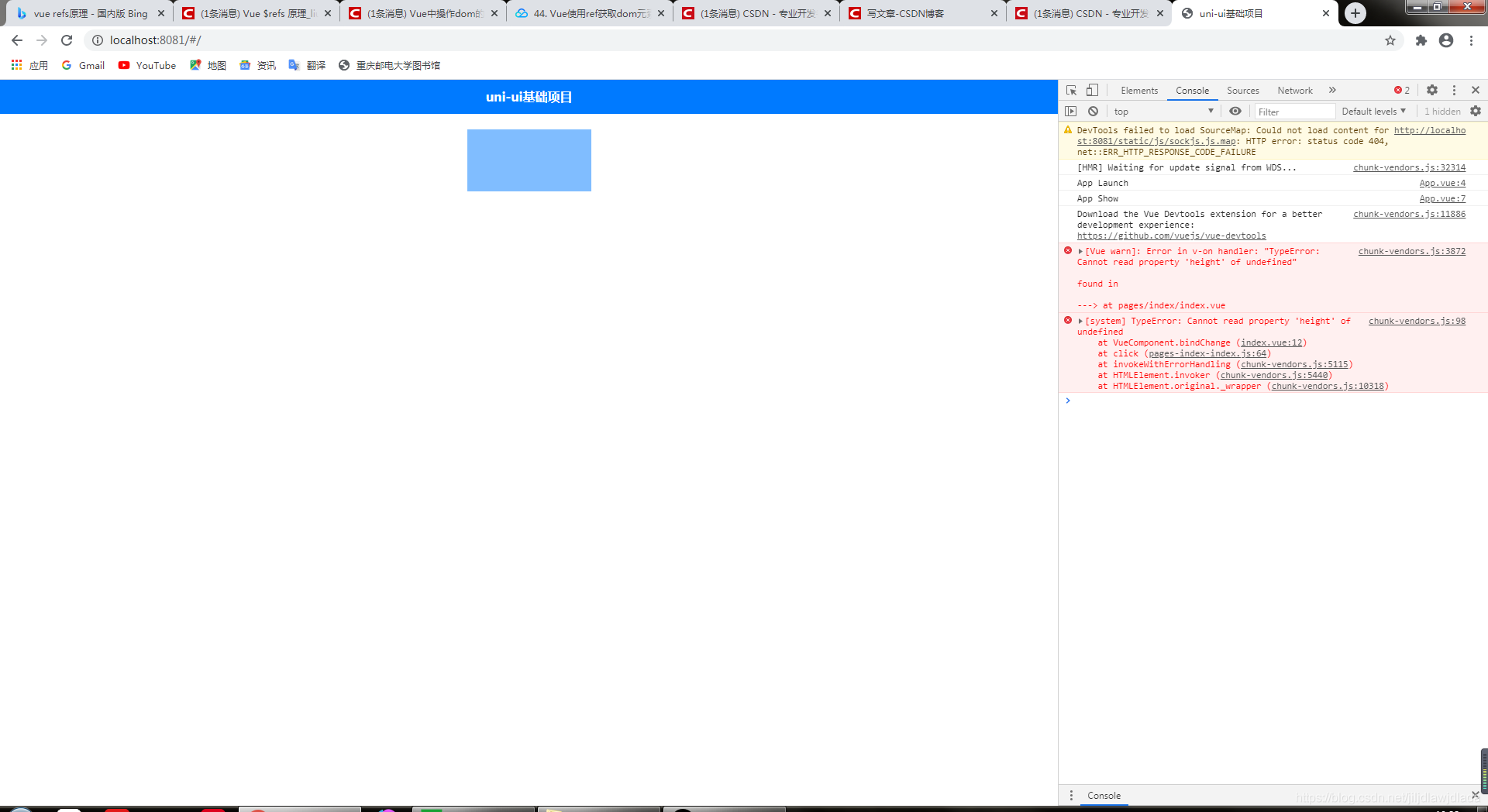
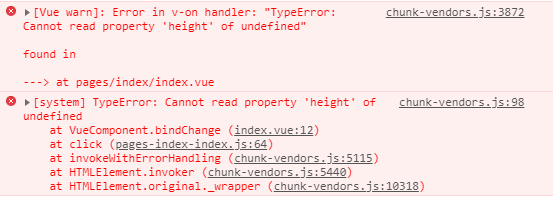
点击该标签元素后,前端报错页面展示图如下: 

意思是不能找到该标签下的height属性,且这种类似的答案在网上不只一个,至于其他答案的报错就不一一列举了。下面主要讲一下怎么解决这种问题。
原因分析:
刚刚分析到该标签下没有这种height这个属性,那么,又该怎么去获取和修改该标签高度呢?既然网上没有答案,那么我们就从该标签的返回值来分析一下,看下怎么获取和修改高度。
这里打印一下用$refs获取到view标签的所有属性。
console.log(this.$refs.button)
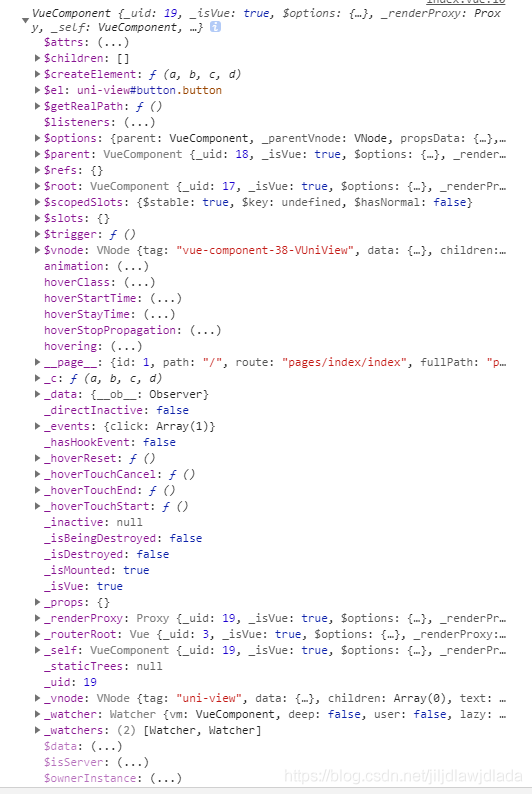
可以看到里面的属性如下:
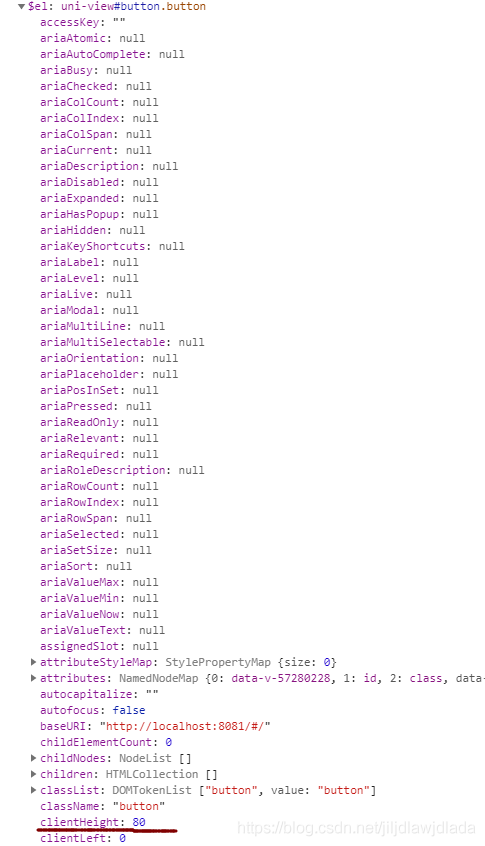
博主把所有的属性都看了一遍,这里节约时间,直接给大家点开$el看一下:
这里可以看到view标签的高度找到了,也就是$el下的clientHeight属性,那么我们想要修改高度的话是不是直接修改这个值就可以了,我这里试了一下:
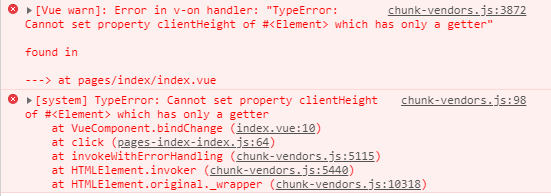
this.$refs.button.$el.clientHeight="40px"
发现了如下报错:
说明该属性只可读,不能够改写,那怎么办?难道不能通过js修改标签的高度吗?当然可以修改,vue能如此盛行,自然是有这些基础功能的,这里我们继续观察,可以发现$el下还有一个属性叫style,这和样式的单词也刚好符合,那会不会就是修改它呢?这里我试了一下:
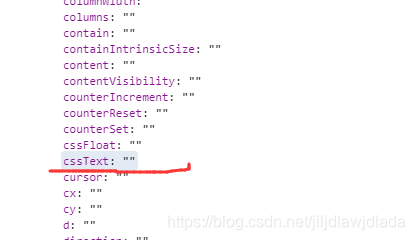
this.$refs.button.$el.style.height="40px"
可以看到,在点击该标签,也就是说在执行该代码前,$el下的style中的cssText为空字符
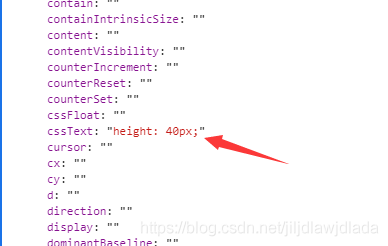
当点击之后,发现cssText为:
即我们刚刚修改的height写入到了cssText中,修改成功。
解决方案:
最后,在这里总结一下:
对于获取标签的高度属性:
this.$refs.button.$el.clientHeight
修改标签的高度属性:
this.$refs.button.$el.style.height="40px"
当然,具体问题具体分析,比如现在要修改id或者className,就需要去重新去找这个属性值和修改的方法。
这篇文章除了提供这类问题的解决方法,还有就是提供一种探索问题的精神,在哪里出错,就深入到内部去寻找产生错误的原因。






2023年2月15日 下午5:04 沙发
你在后面写上单位px。。。