- A+
<web-view></web-view> :承载网页的容器,会自动铺满整个小程序页面。
webview 中导航栏的标题是取的页面
<title>标签的内容。
实现方法:
-
登录小程序管理后台配置业务域名,并且需要上传一个验证文件到要跳转的外链的服务器上的根目录里。
网页内 iframe 的域名也需要配置到域名白名单。


-
新建 outer 页面。
// outer.wxml <web-view src="https://test.com/"> </web-view>
-
点击 index 页面的按钮跳转到 outer 页面,即可访问外部链接。
// index.wxml <button bindtap="handleNav">跳转外链</home> // index.js handleNav(){ wx.navigateTo({ "url": "../outer/outer" }) }
调试:
在微信开发者工具上调试:
微信开发者工具打开一个 webview 页面后,点击模拟器右下角七星瓢虫模样的按钮,将会打开一个新的调试窗口,就可以查看到嵌入的 H5 页面的调试信息了。
真机调试:
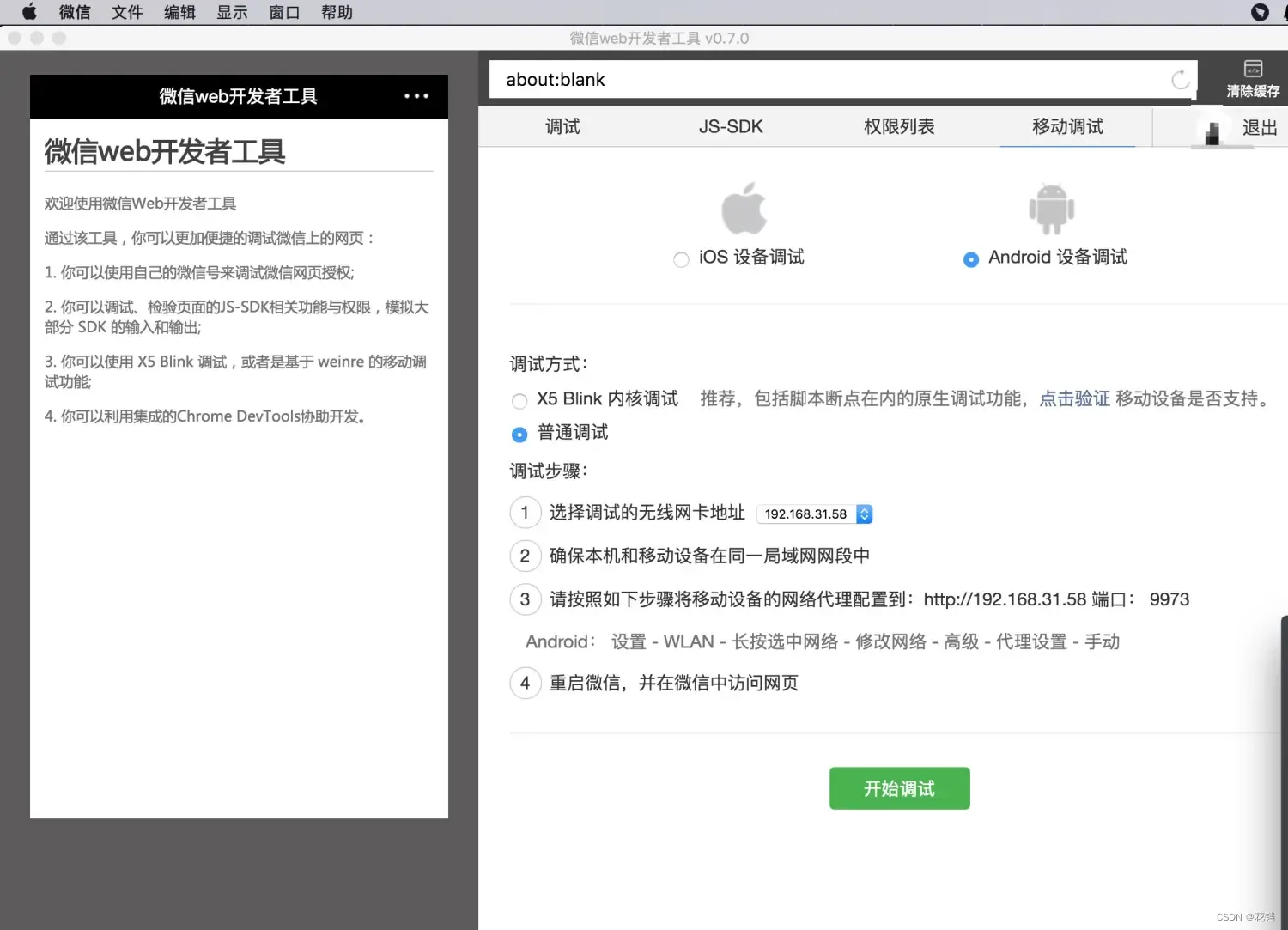
可以借助微信 Web 开发者工具来调试基于微信内置浏览器的网页。
下载地址:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Web_Developer_Tools.html。

存在的问题:
-
访问的外链运行在微信内置的浏览器上,会存在缓存问题,有可能导致无法访问到最新的页面。
想要清除微信内置的浏览器的缓存,可以:
解决方法:
-
前端设置不缓存资源;后端也设置每次请求都不缓存,强制更新资源。
-
可以在链接后面添加随机数,
https://test.com/?timestamp=123456;或者在链接中加入版本号,每次发布都更新版本号,https://text.com/v1/。 -
在设置中清空存储空间。
-
退出微信账号重新登录。




