- A+
来源:BorderDesign(公众号)
作者:鹿园
除了完成设计稿,设计思路沟通也是设计师的必修课。这里介绍一款用户流程展示工具 Overflow,希望能够帮助各位设计师去更优雅的讲故事。
阅读准备
-
https://medium.com/m/global-identity?redirectUrl=https://blog.prototypr.io/meet-overflow-9b2d926b6093
-
工具官网:https://overflow.io/
-
其他信息: https://overflow.io/s/9ST7SX/
宣传视频

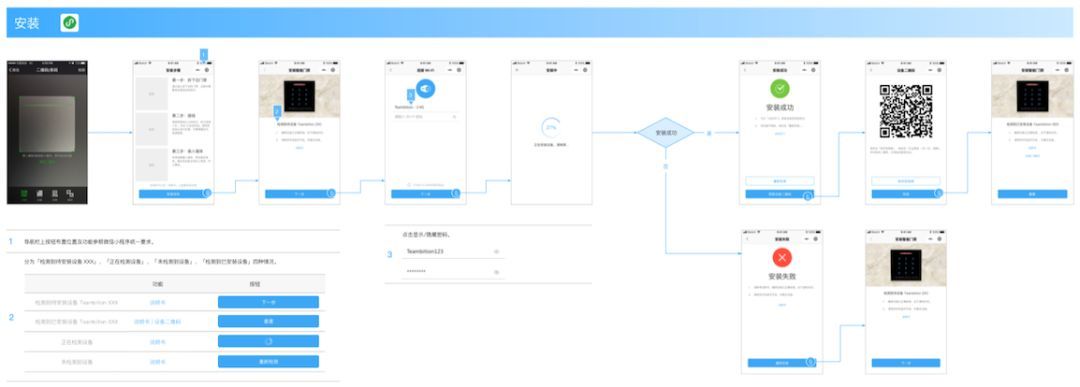
第一步-安装

Overflow 在安装过程中有详细的功能与界面介绍。安装后需要先打开 Overflow,这样 Sketch 中会出现 Overflow Sketch Panel 这个插件。
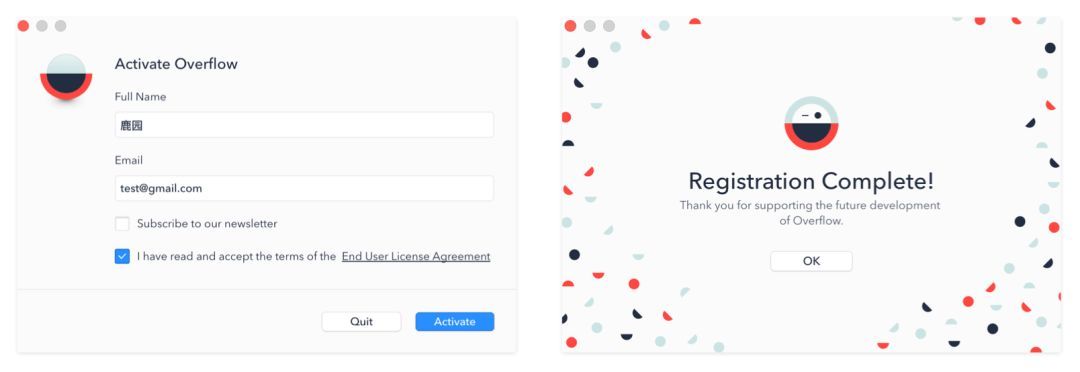
第二步-导入

选中需要导入 Overflow 的画板,Sketch 界面右侧会出现导入按钮。
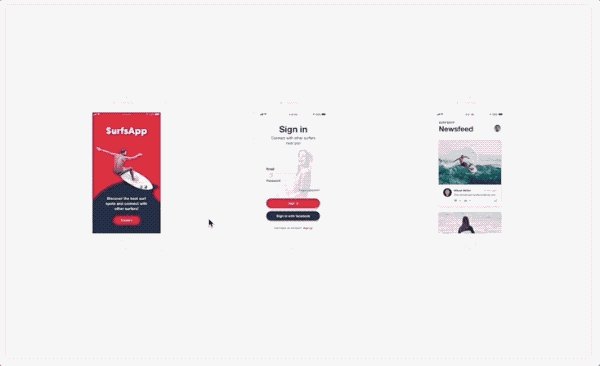
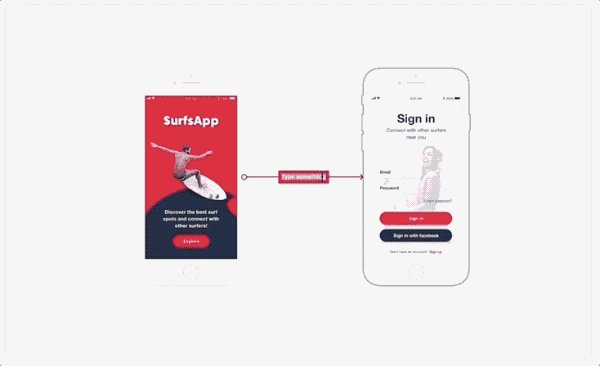
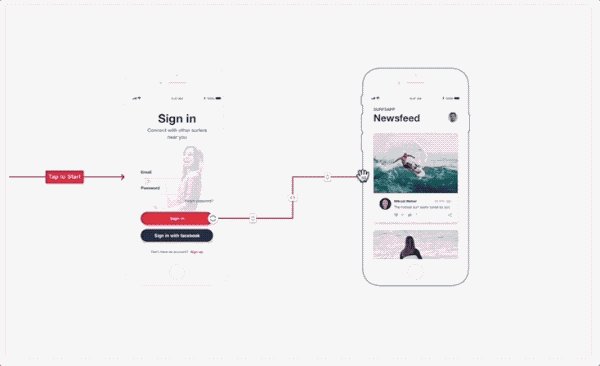
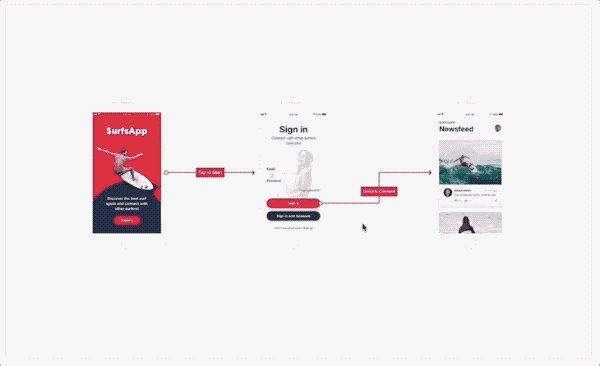
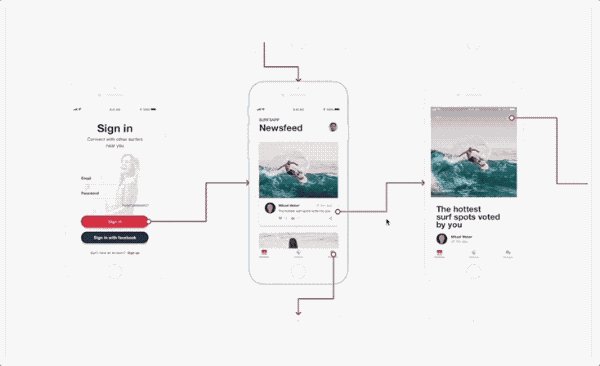
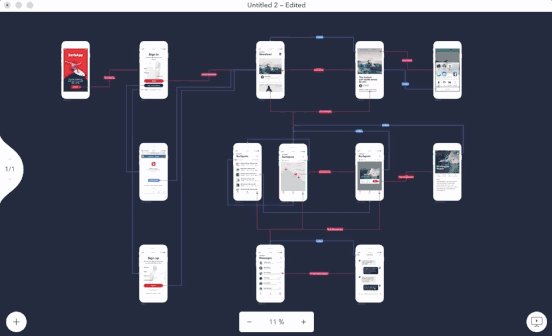
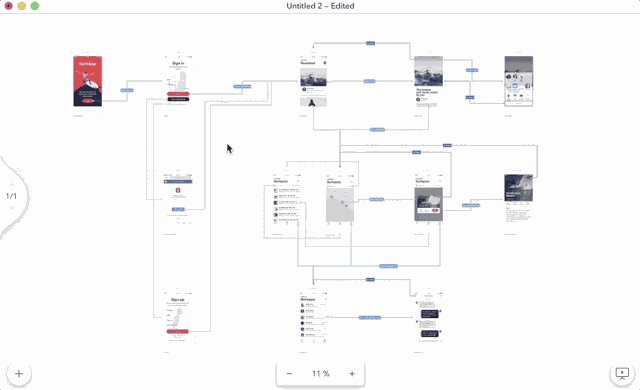
第三步-连线&添加说明

Overflow 里可以识别导入画板中的图层,点击图层和画板进行连线,并在连线上添加操作说明。
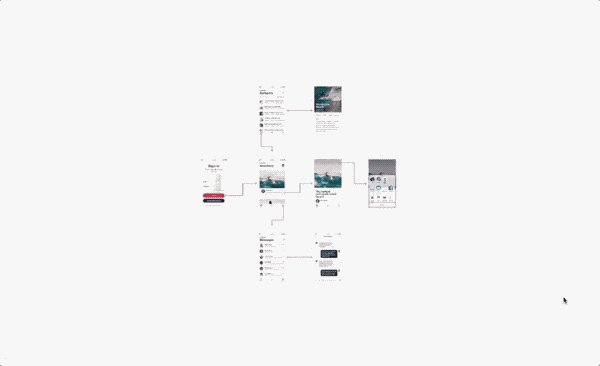
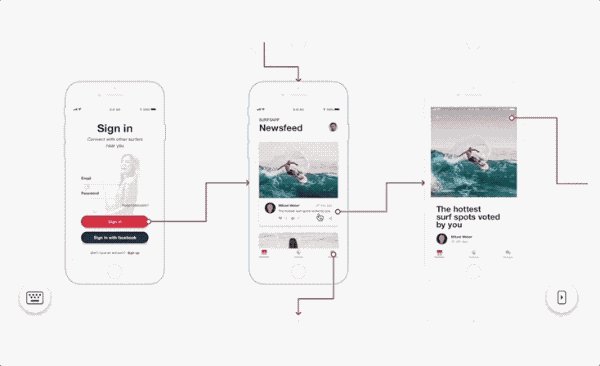
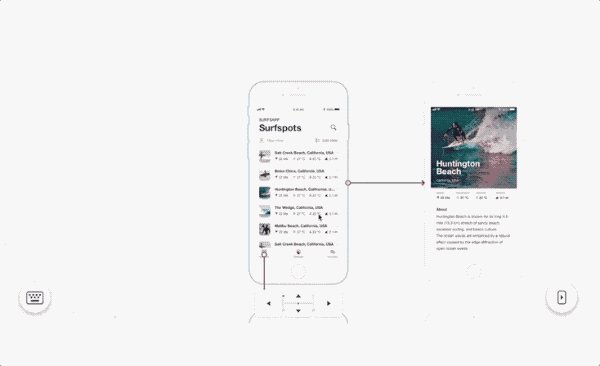
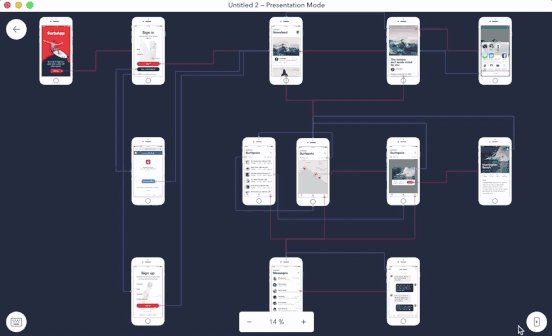
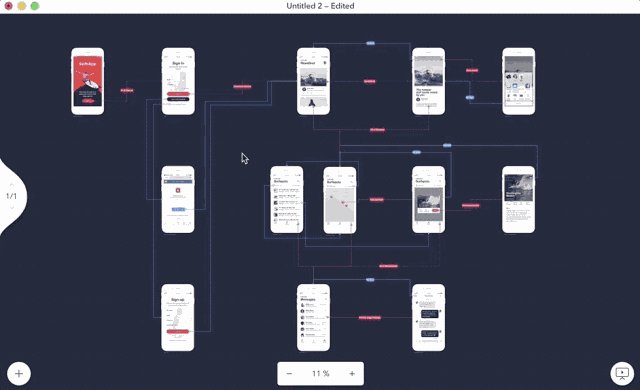
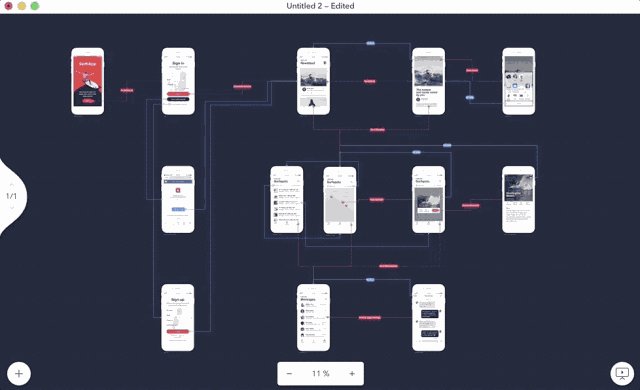
第四步-演示

连线&说明完毕后,右下角按钮进入演示模式,可以点击图层在画板间穿梭,并且能够鸟瞰全局。

原型

需要先进入演示模式,才能进入原型模式。
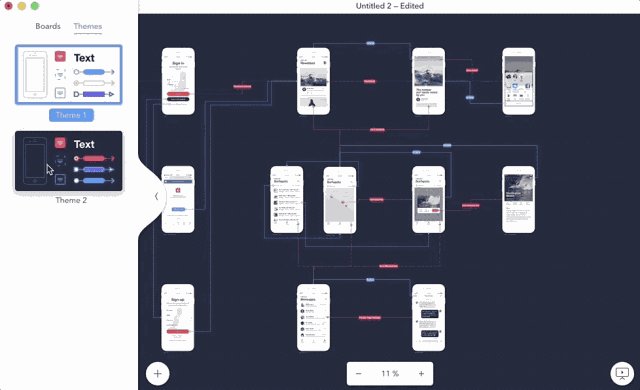
换肤

响应新 Mac 功能,有一套深色皮肤,当然他们团队后续也会推出更多的皮肤。

设计评审中的痛点
曾经有幸供职于不同的公司,经历过不同的设计评审。如何高效的展示设计稿和设计思路一直是一个问题。不同的公司,不同的团队,不同的设计师都有着自己的交付习惯,有时候会扔过来一包 PNG,在评审的时候一张一张过,有时候会扔一个原型,在评审的时候一边演示一遍过。然而这两种展示方式都不能很好的讲清楚界面之间的关系与用户流程。我需要一种能够获得结构性反馈的展示方式。
我的探索
我尝试去迭代优化自己讲故事的方式。面对评审中的产品经理、工程师、需求方等不同职能,我需要一种方式让大家信息同步。所以,我需要一张大盘图,可以讲清楚单个界面,可以讲清楚界面间的关系,也可以讲清楚界面间不同的用户流程。

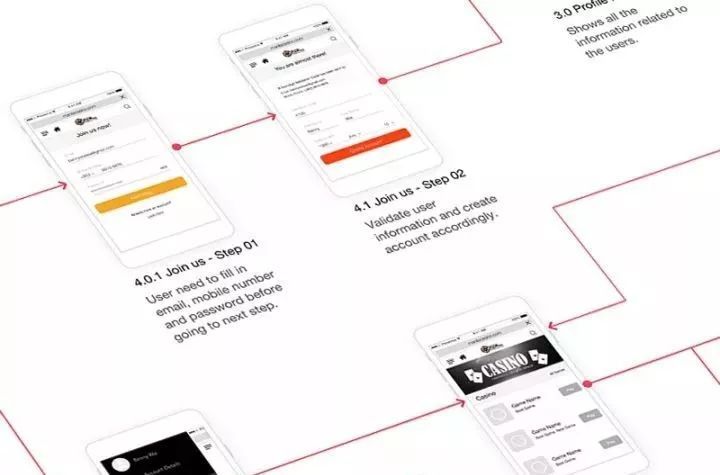
Dribbble 上的飞机稿
受到这些飞机稿的启发,我最后输出设计稿的方式是这样的。

废弃设计稿
Overflow 团队的努力
用户流程使参与评审的人可以获得对于整个产品的上帝视角,了解各个界面之间的关系,通过流程的引导来体验整个用户流程。Overflow 团队基于 User Flow 设计了这款工具来帮助设计师讲故事。