- A+
作为一个切图仔,切图工具当然使我们必不可少的一样东西
初期我们使用的是(当然也是长期使用并不可替代的): PS、AI


现在流行的Sketch、Figma、蓝湖、imgcook(淘宝出的插件)、PXCOOK、Adobe XD等。 * Sketch
小伙伴们都知道,以前用PS的时候,标注个元素几何是需要设计师来手动标注的,或者需要自己来丈量,这个时候,诞生了sketch。一个产出html标注式设计软件,当然当时有的人说,直接用它的结构做html不行么,那答案是肯定了,毕竟存在大量冗余(为什么我开始觉得它读yun'yu啊喂。)的代码。而且可读性也差。使用sketch无疑为我们切图仔来说省了很多时间,因为友好的标注和CSS代码参考让我们的布局速度有了很明显的提升。

下面推荐一些
sketch的资源(emmmm~~ 实际上感觉对切图仔是没啥关系的,但是为什么我要写在这里。。。)
-
sketchrunner: 快速访问应用程序内的每个工具和命令,例如Spotlight for Sketch。(https://sketchrunner.com/)
-
sketch measure: Zeplin最佳免费替代品,自动标注切图插件。(http://utom.design/measure/)
-
craft: 一套超级有用的插件,包括原型设计,外部数据和库管理。(https://www.invisionapp.com/craft)
-
angle: 快速将设计套用到各种视角的设备样机。(https://designcode.io/angle)
-
Artboard Tricks: Sketch画板增强插件,一键重新安排画板。(https://github.com/romannurik/Sketch-ArtboardTricks)
样式库: -
iamxk: 有2000+的精品UI Kits资源,包括APP UI/Web UI/线框图;(https://www.iamxk.com/category/design-material/ui-kits)
-
yrucd: 专注收录UI8/Behance/Dribbble等网站发布的一些精品UI套件资源;(https://www.yrucd.com/category/vip/ui-kits)
-
sketchappsources: 海量的Sketch免费资源;(https://www.sketchappsources.com/?ref=iamxk)
-
Figma

Figma的定位和Sketch是一样的,也是可以产出带有标注的设计稿。但相比于Sketch,Figma就比较友好了,因为它没有系统限制,我们都知道Sketch是只能运行在Mac上的。浏览器和桌面应用都有,浏览器版本的是基于webassembly编写的,流畅度是ok的。
下面是和
sketch流畅度比较的一个小视频。
figma在程序界面上是借鉴了sketch。所以一个设计师从sketch过渡figma几乎上是无缝隙的。但是figma有个缺陷是,到现在为止没有数据填充的插件,填充数据还是只能使用CV 。
更多比较点,可以戳下面的文章https://www.smashingmagazine.com/2019/04/sketch-figma-adobe-xd-ui-design-applications/
更多参考文章:
* figma-https://www.figma.com/ * Figma Tips And Tricks-https://medium.com/@tomjohndesign/figma-tips-and-tricks-1c07ec13b696 * Best Practices: Components, Styles, And Shared Libraries-https://www.figma.com/blog/component-styles-and-shared-library-best-practices/ * When To Use Groups Versus Frames In Figma-https://www.figma.com/blog/groups-vs-frames/ * We Refreshed Figma’s UI: An Inside Look At Our Process-https://www.figma.com/blog/ui-refresh/
-
PXCOOK

PXCOOK是有fancynode团队开发的一款设计研发工具。它的优点(源自官网):
云协作 & 本地项目任选: 与团队一起同步最新设计稿, 协作更高效。将设计上传到PxCook云或保存为本地文件, 满足全部需求。支持存储方式:云存储, PXCP项目文件, PNG 自动手动随意切, 既精准又快捷: 只需点击拖拽, 即可轻松获得间距尺寸, 字体, 阴影圆角等所有信息。PNG, JPG也能手动测量。支持标注单位:PX , PT , DP/SP , REM。 提高前端开发效率,直接生成可执行样式代码: 热门语言全部支持:CSS, XML, Objective-C, Swift, ReactNative。持续更新中⋯⋯ 支持 Win/Mac, 支持 PS/Sketch / XD,让设计师随心所欲: 无论你用 Windows, 还是 Mac OS 。无论你用 Photoshop, Sketch 还是 Adobe XD 设计, 在本地项目和云协作项目中, 统统都支持。
PXCOOK是我用的协作工具里面算是比较好用的,免费,而且标注也比较友好,代码还原度也很不错,基本所有的代码都可以投入生产中。比较良心的一款工具了。
f="https://www.fancynode.com.cn/pxcook">pxcook官网: https://www.fancynode.com.cn/pxcook
-
蓝湖

蓝湖和figma感觉是一样的,同样是全端支持,无论是windows还是mac、web都是ok的。所以这里就不多做解释了。而且是国内开发的,大家可以去官网了解一下。总体使用感受还是不错的。
蓝湖官网: https://lanhuapp.com/?home
-
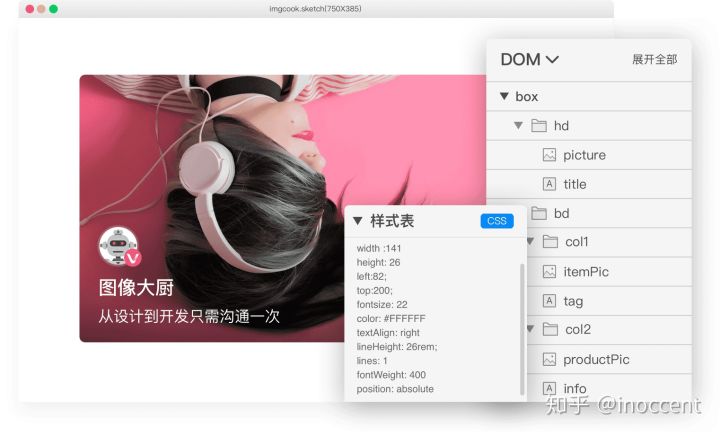
imgcook

淘宝开发的一款插件,可用于ps和sketch,结合数据可以生成直接用于生产环境的业务代码。大幅度的解放切图仔在还原设计稿上的时间。这个插件我至今还没有使用过,大家可以去官网下载对应的插件进行实践。

imgcook官网: https://imgcook.taobao.org/
以上就是我今天为大家介绍的一些我们常用的和设计协作的协作工具,这些工具不仅为我们还原设计稿提供了帮助也让我们在和设计沟通上更加便捷,如果有你现在使用的感觉很好的协作工具也欢迎告诉我~~让我们一起向着更高效率的工作道路上前进咩~
下面是我上面未详细讲解的,大家可以自行去了解一下
-
Adobe XD: Adobe XD是一站式UX/UI设计平台,在这款产品上面用户可以进行移动应用和网页设计与原型制作。同时它也是唯一一款结合设计与建立原型功能,并同时提供工业级性能的跨平台设计产品。设计师使用Adobe XD可以更高效准确的完成静态编译或者框架图到交互原型的转变。https://www.adobe.com/products/xd.html -
zeplin: It’s all about the details. Handoff designs and styleguides with accurate specs, assets, code snippets—automatically.https://zeplin.io/ -
avocode: Automate Your Design Hand-off Workflow.https://avocode.com/ -
principle: Principle makes it easy to design animated and interactive user interfaces. Whether you're designing the flow of a multi-screen app, or new interactions and animations, Principle helps you create designs that look and feel amazing.https://principleformac.com/





