- A+
由设计稿一键生成只能代码工具imgcook是什么东西呢?用下面三步解释一下~
1.通过Sketch、photoshop图片设计软件 通过添加插件的形式 设计出图片,然后将设计好的图片导出。
2.对第一步中导出的图片,导入到imgcook系统中,添加按钮点击操作、拖拽操作、链接跳转等操作编辑成为一个网页。
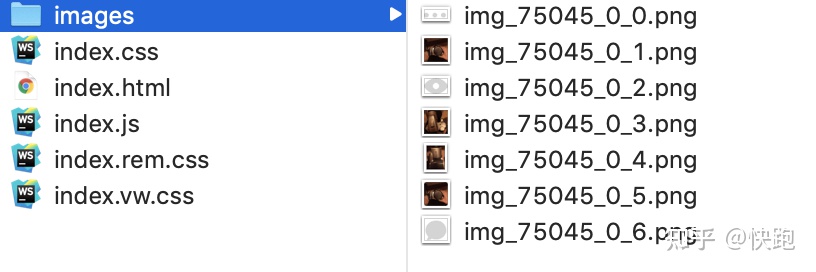
3.将第二部编辑好的网页导出网页的源文件,就可以放到自己的服务器上使用了。

imgcook网站不是开源的,但是可以下载网页代码。
imgcook是阿里系的软件,是相对技术类的产品。
网站中的介绍很多都是AI、人工智能、DSL等偏技术类的词汇。
imgcook网站是希望有更多的开发者介入加入,一起协作,共同搭建一个前端的生态平台。
没有资深技术功底的人,很难理解网站都写的是什么。
如果不是技术出身的话,记住imgcook就是可以根据一张图片可以生成一个网页。
imgcook的特点:
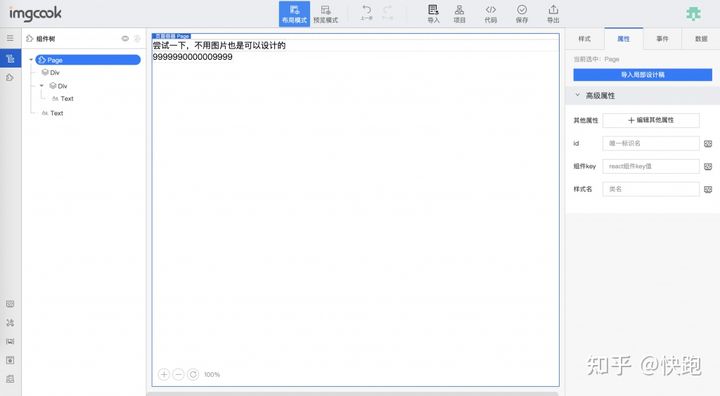
可视化编辑、所见即所得。(现在市面上这种方式越来越普及)
支持多种类型的网站开发语言导出。(这个对于网站搭建的后期,有很大的价值)
目前阿里系淘宝、天猫、闲鱼等等多个站点都已经使用了。
imgcook的产品介绍
imgcook 专注以 Sketch、PSD、静态图片等形式的视觉稿作为输入,通过智能化技术一键生成可维护的前端代码,包含视图代码、数据字段绑定、组件代码、部分业务逻辑代码等。目前此产品是阿里巴巴前端委员会智能化小组的服务化的内外落地产品。
产品功能:
imgcook 的主要功能是视觉稿一键还原和基于还原后的可视化编辑,Sketch/Photoshop 设计稿的还原从安装插件开始,在设计稿中通过插件导出视觉稿的 JSON 描述信息粘贴到 imgcook 可视化编辑器,在编辑器中可以进行视图编辑、逻辑编辑等,生成代码后可将代码导出到本地或您的工程文件。主流程如下箭头所示。
使用场景:
imgcook 目前支持各种场景的页面或模块的高度还原,您可以根据以下场景分类选择是否使用 imgcook。
-
移动端细粒度模块开发场景 –
特别推荐 -
移动端活动页 –
特别推荐 -
移动端全页面开发 –
推荐 -
PC 端 toC 应用 –
推荐 -
PC 端 toB 应用
-
PC 端富交互应用 –
不推荐 -
游戏场景 –
不推荐
imgcook都谁在使用:
在阿里巴巴集团,imgcook 已承担了双 11 大促活动中所有模块的开发,在闲鱼、飞猪、蚂蚁保险等 BU 也有广泛使用。在集团外部,有赞、51信用卡等公司也在使用 imgcook 来提高前端开发效率。

imgcook面向的用户更偏向设计师、前端开发者这些用户,但是对于技术小白或者设计小白来说,用imgcook做一个自己的网页还是可以白嫖一下的,这个网站目前还没有收费的地方,阿里系还是财大气粗,没打算赚小钱,更多是朝着生态发展。
官方网站地址: https://www.imgcook.com/
网站的产品介绍:https://www.imgcook.com/docs/imgcook
网站的快速开始: https://www.imgcook.com/docs/imgcook
imgcook的介绍及实现原理:https://www.imgcook.com/blog/2020-foreword
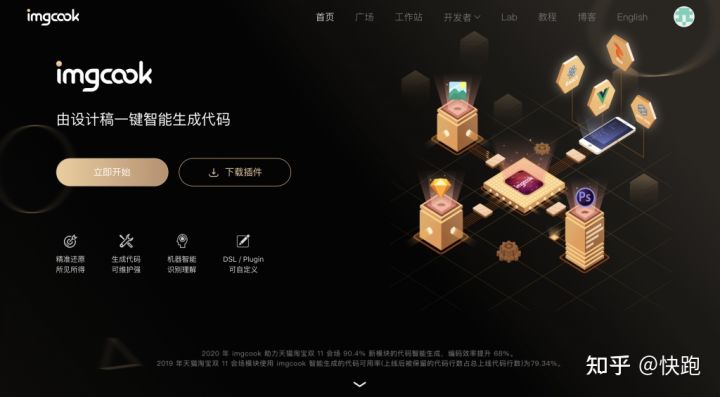
网站截图: